Kupu Toolbar Customization
This article applies to Kupu 1.4 and Plone 3.0, Plone 2.5, Plone 2.1
We recommend you to watch Kupu Toolbar screencast.
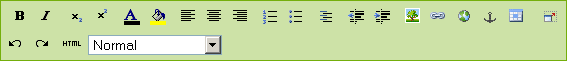
A usual Kupu toolbar looks this way:

It consists of the buttons, each of them suit this or that purpose. Their functions and buttons are described in a Kupu Button Index chapter.
In
case you don't use some of the buttons, there is no need for them to be
on the toolbar. You can exclude them from the toolbar, so that they
don't interfere with you.
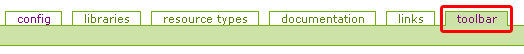
To do this you have to enter Site Setup, find  among Add-on Product Configuration, press on it. In the opened toolbar righthand choose toolbar tab:
among Add-on Product Configuration, press on it. In the opened toolbar righthand choose toolbar tab:
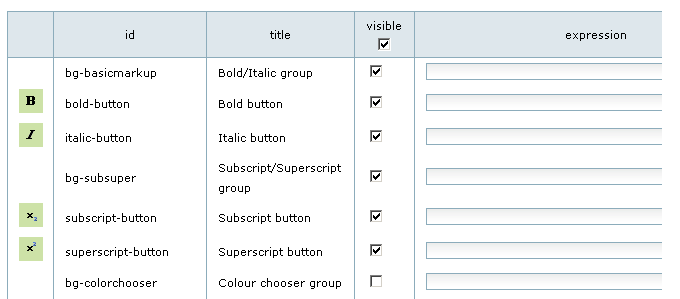
Options suggested allows you to customize Kupu toolbar according to your needs. You may choose Global button visibility that allows you to enter an expression to control the visibility of all buttons together. Go lower and you will find Button visibility:
Here you can select those items you want to be displayed on the Kupu
toolbar. Or remove ticks from those you don't need.
At the beginning of this article there is a toolbar-screenshot with all the possible icons included.
Now let's, for example, remove ticks from:
- decrease quote level button
- increase quote level button
- insert anchors button
- subscript-button
- superscript-button
- text color-button
- background color-button
- insert-table button
- definition list button
Don't forget to save the changes. What we get in Kupu toolbar - is a descended customized toolbar without those buttons we've excluded:

In case you need just several buttons you work with, let them be: bold-button, italic-button, html and zoom
buttons, there is no need for you to have a big toolbar with all the buttons. Then you have to remove all the ticks from the list (button visibility) except the ones needed. And a new toolbar is exactly what you need:

Note:
- there are some buttons that go together like Bold/Italic group, Subscript/Superscript group, that's why you have to select the group and each button separately. Otherwise buttons will not be visible on the toolbar.
- 'Styles pulldown' box has always be selecteded, otherwise a Kupu error will emerge.





Spell Checker
I am not sure spell checker works or not as i tried n its show when page load n then disappear i suppose it hidden n won't consider configuration...although i might be wrong..
some times my page body content disappear as well..
any ideas???