How to add a new style to Kupu Paragraph Styles?
This article applies to Kupu 1.4 and Plone 3.0, Plone 2.5, Plone 2.1
We recommend you to watch How to add a new style to Kupu Paragraph Styles and Text and Background colors in Kupu screencasts.
Styles in Kupu
Imagine you need to change the size of letters or their color in Kupu WYSIWYG editor. It is well-known that preferable way to do it with Kupu is to do it with the help of paragraph styles written in Kupu Configuration. A special line can be added to standard styles drop-down menu. Apart from such standard paragraph styles as normal,
heading, subheading, etc. you can add any style you like.
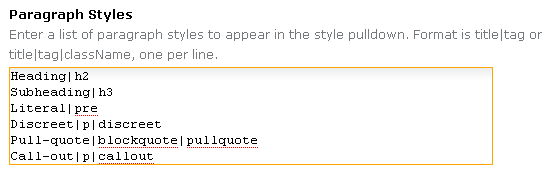
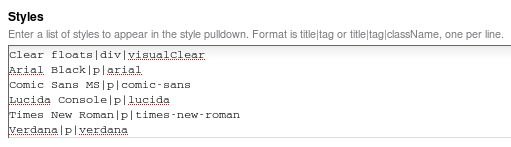
Go to Kupu Configuration (Site setup -> Kupu visual editor -> Kupu Configuration). In the lower half of the page you will find a title Paragraph Styles. Now there are standard Kupu styles written:
We can easily add more lines here, so as to enlarge our style pulldown. Let's create a new style, that will make letters red-colored and a little smaller, than they are when Normal style is selected. The title of this style is SmallText, smalltext - its className. We enter the line:
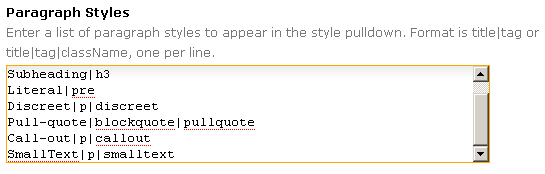
SmallText|p|smalltext
So, our Paragraph Styles list is now enlarged by the last line to:

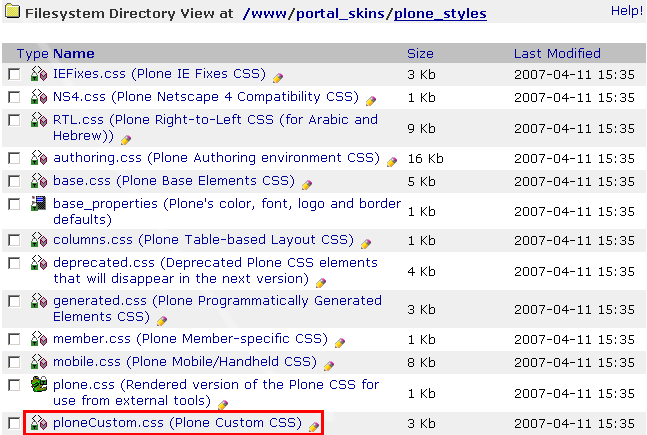
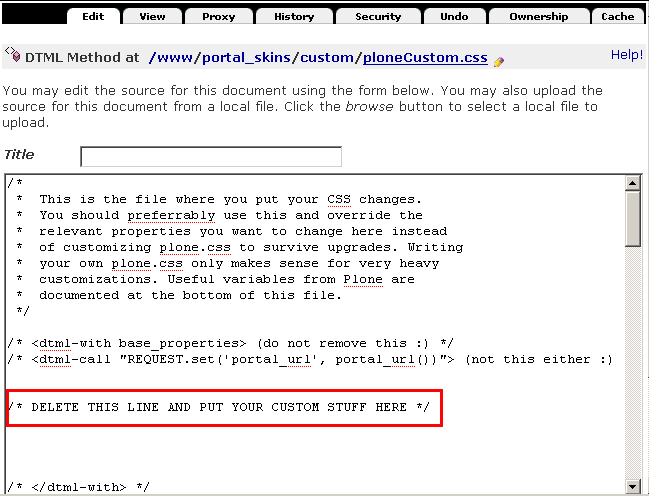
So that this style works, it has to be included into ploneCustom.css file. This is done through Zope interface. Add /manage to the site url to see your site through Zope interface. In the opened window choose portal_skins -> plone_styles -> ploneCustom.css (Plone Custom CSS).

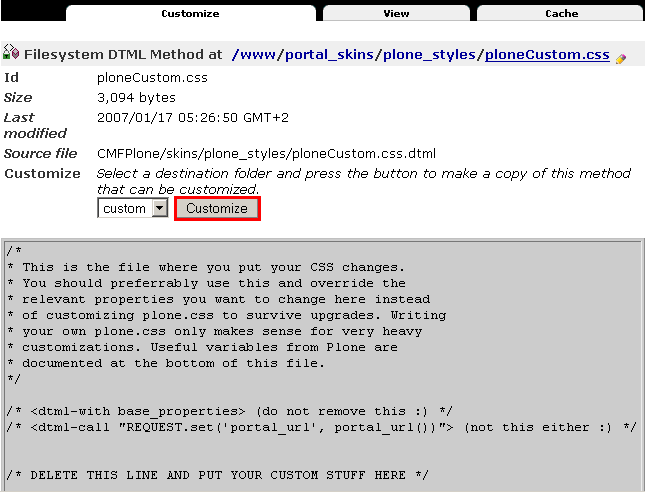
In the opened window you will see a standard text, to make the changes we need, press Customize.

Now the script can easily be edited. First of all we delete the line indicated and put the stuff we need.

As we called our style smalltext, we have to put (the order of lines and their number is to be preserved):
.smalltext {
background-color: red;
font-size: 70%;
}
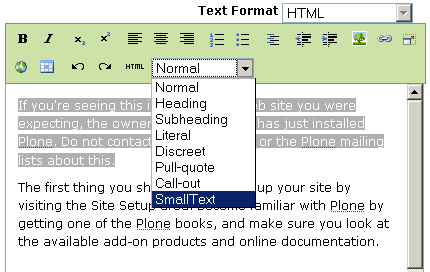
Save the changes. Return back to Plone skin, now when you work with Kupu, you will notice a new line in a style pulldown:

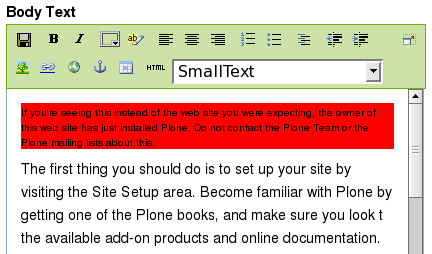
Let's select the first paragraph of the text, make it SmallText
. And save the edits. What we get is a selected text in small letters on a red background.

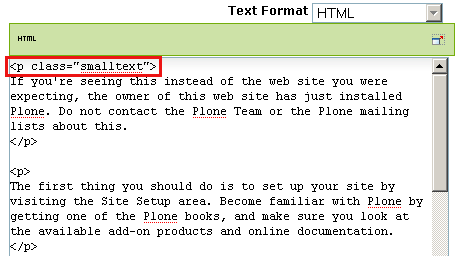
The HTML code generated by this style will be <p class="smalltext">.......</p>:

The next time you want to edit styles, go right to /portal_skins/custom/ploneCustom.css/manage_main.
Fonts in Kupu
You can have different fonts
enabled in Kupu, adding them into Kupu Styles drop
down menu. For that:
- Add new styles into
Kupu Paragraph Styles (Site
setup -> Kupu visual editor -> Kupu Configuration)
in the same way as described above. For example, let's add several font
styles to Kupu, such as Arial Black, Comic Sans MS, Lucida Console,
Times New Roman, and Verdana.

- So
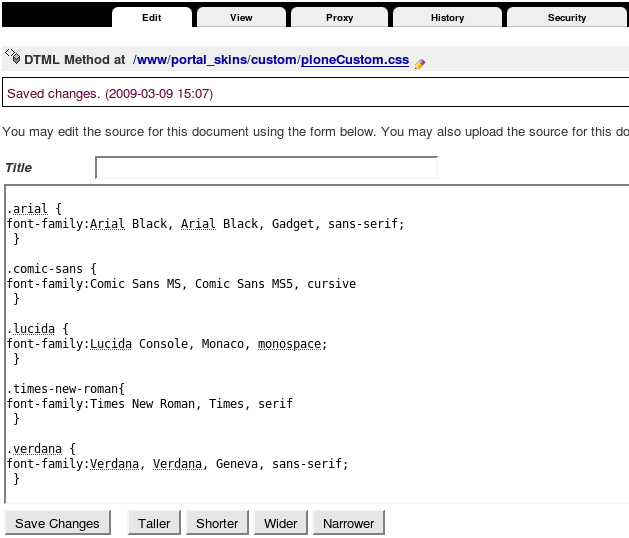
that these styles work, include them into ploneCustom.css file via ZMI (ZMI ->
portal_skins ->
plone_styles -> ploneCustom.css).
Save changes.

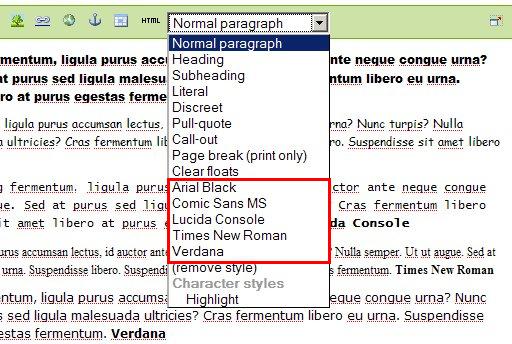
- Now you will have 5 new font styles added into Kupu Styles
drop-down menu:

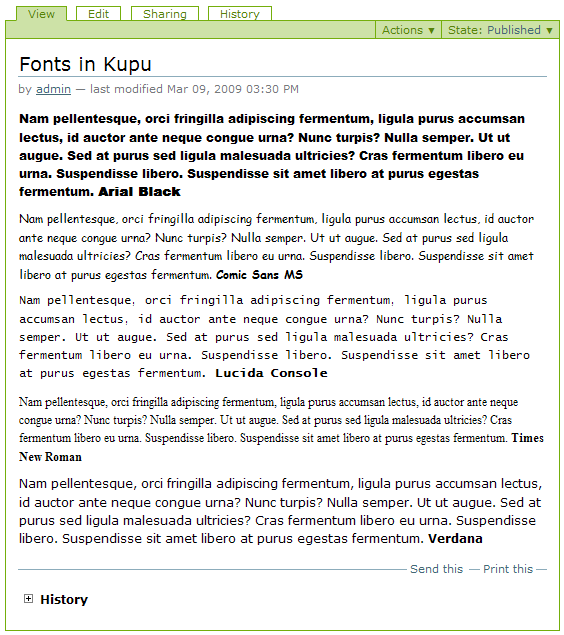
- And see fonts in work.

Colors in Kupu
In case you want to add colors to Kupu without creating a new style, note that Kupu does not have color styles enabled by default. That is why you may end up getting errors while trying to add colors in Kupu.
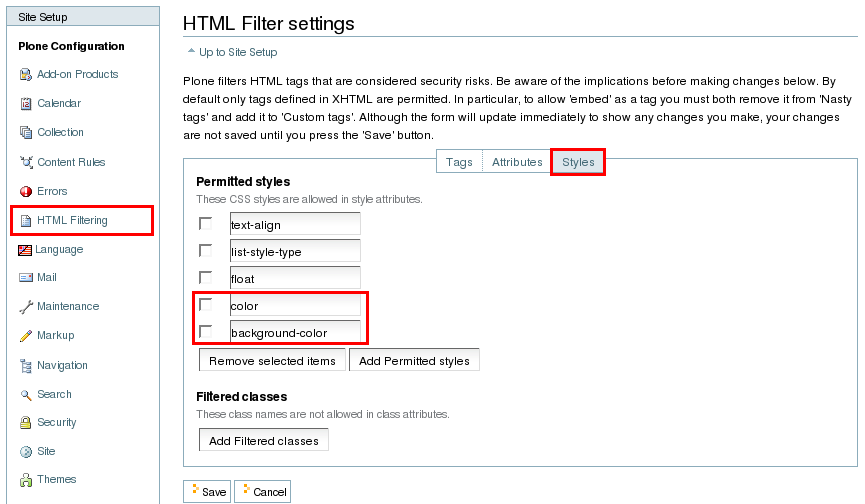
To enable Kupu colors you have to add two styles to Permitted styles at HTML Filtering -> Styles -> Permitted Styles:- color
- background-color

Save changes. Reload page you were editing and colors should work then.





cannot add new style
Hi, I followed all the above steps for Plone3.0 but didn’t work. Also cannot use background and color in edit mode; Gives me some js error. Anyone has the same problem like me? Thanks