Insert Table with Kupu
This article applies to Kupu 1.4 and Plone 3.0, Plone 2.5, Plone 2.1
We recommend you to watch Insert Tables with Kupu screencast.
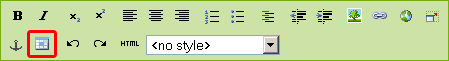
The Kupu text editor allows you to add tables to the Plone document with the help of  button on the Kupu toolbar:
button on the Kupu toolbar:
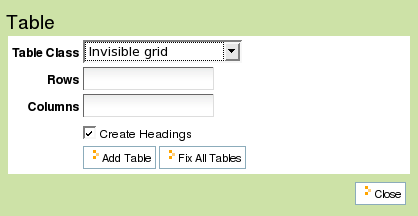
Clicking this button launches the Insert Table dialog, where you can
choose the class of the table, number of rows and columns, and the
availability of headings in the table:

Let's choose the table class - invisible grid, number of rows - 2, number of columns - 3, and select the availability of table headings. Then put some text into each cell - numbers. What we get is:
| heading1 | heading2 | heading3 |
|---|---|---|
| one | two | three |
| four | five | six |
and the HTML code generated will look:
<table class="invisible">
<thead> <tr> <th>heading1</th>
<th>heading2</th>
<th>heading3</th> </tr></thead>
<tbody> <tr> <td>one</td>
<td>two</td>
<td>three</td> </tr>
<tr> <td>four</td>
<td>five</td>
<td>six</td> </tr>
</tbody>
</table>
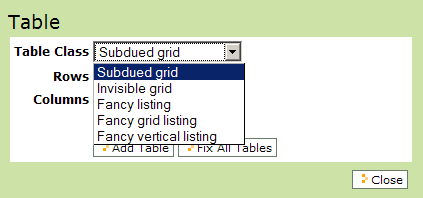
To have differently looking tables, there is a possibility
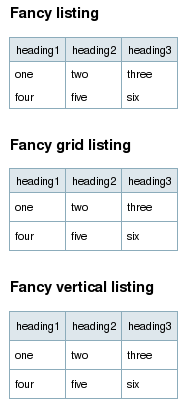
to choose (apart from Invisible grid table class) between Subdued grid, Fancy Listing, Fancy grid listing and Fancy vertical listing
table classes:

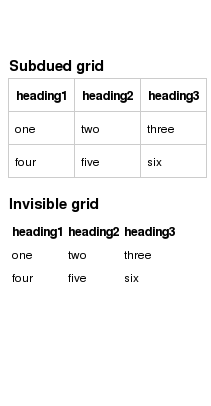
Here are the examples of how the same table looks with different Table Classes selected:


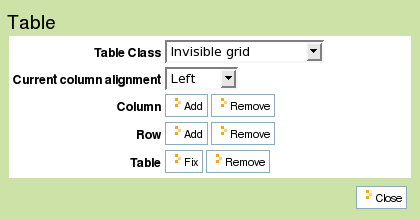
In previously added table there is still a possibility to change a table class, column alignment, add or remove columns and rows. Insert Table dialog gives you this chance:

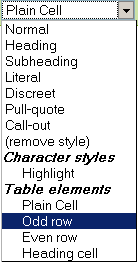
Some table classes do not keep lines between cells in a table after saving the document. So, your table may look not clear and accurate. To make the margin visible at least between rows you can use different cell classes:

first - odd row, second - even row, third - odd row... As a result you will get a table with white and blue rows alternate one another. What concerns margins between columns, to make them visible chose table class Fancy listing or Subdued grid. In the end you will get such a clear table:
| Col 01 | Col 11 | Col 21 | Col 31 |
|---|---|---|---|
With the following HTML code generated:
<table class="listing">
<thead> <tr> <th>Col 01</th>
<th>Col 11</th>
<th>Col 21</th>
<th>Col 31</th> </tr> </thead>
<tbody>
<tr class="odd">
<td></td> <td></td> <td></td> <td></td>
</tr>
<tr class="even">
<td></td> <td></td><td></td> <td></td>
</tr>
<tr class="odd">
<td></td> <td></td> <td></td> <td></td>
</tr>
<tr class="even">
<td></td> <td></td> <td></td> <td></td>
</tr>
</tbody>
</table>
Kupu allows setting paragraph styles within table cells. Different paragraph style can be set for every separate table cell. For example, let's take our previously created 2*3 table with numbers and choose different styles for each cell:
| heading1 | heading2 | heading3 |
|---|---|---|
| one |
two |
three |
four |
five |
six |
Thus, new elements of HTML code, indicating paragraph style, are inserted between <td>...</td>:
<table class="plain">
<thead> <tr> <th>heading1</th>
<th>heading2</th>
<th>heading3</th> </tr> </thead>
<tbody> <tr> <td>one</td>
<td>
<h2>two</h2>
</td>
<td>
<pre>three</pre>
</td> </tr>
<tr> <td>
<h3>four</h3>
</td>
<td>five</td>
<td>
<p class="discreet">six</p>
</td> </tr>
</tbody>
</table>




