Insert External Link
This article applies to Kupu 1.4 and Plone 3.0, Plone 2.5, Plone 2.1
We recommend you to watch Insert External links with Kupu screencast.
The Kupu text editor allows you to create links
to other sites, using the  button on the Kupu toolbar:
button on the Kupu toolbar:

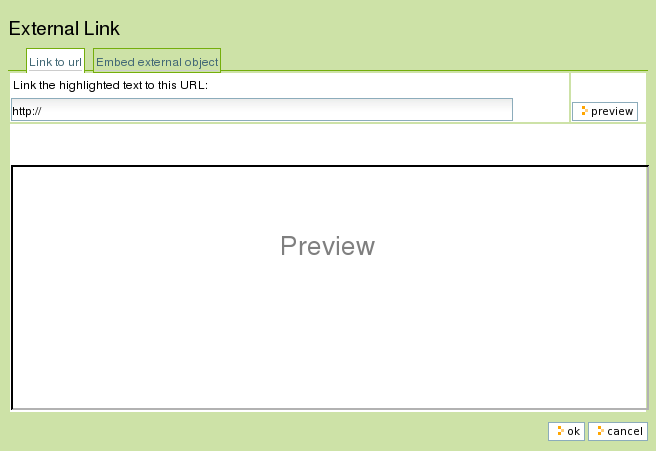
To create an external link, you have to highlight the piece of the document that will be linked to another site, and then press an external link button on the toolbar. Clicking this button launches the Insert External Link dialog in which you have to put the URL of the desirable site.

Kupu
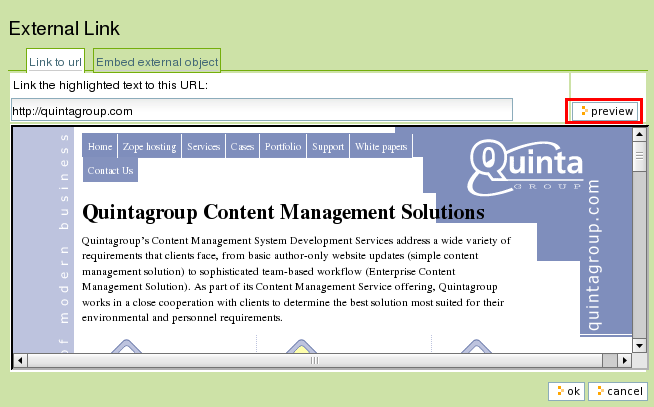
also allows you to make sure the written URL is correct. To check it -
press on Preview button, and in the table below the site screenshot will
appear.

In case everything works as you have expected it to, press OK button, and here it is - your link works.
In the example below, a link is created from a word Quintagroup. Notice, that specific globe sign appear after external link is created, that means that this link leads to the place somewhere outside the present site (in contrast with internal links):
Example:
Quintagroup’s Content Management System Development Services address a wide variety of requirements that clients face, from basic author-only website updates (simple content management solution) to sophisticated team-based workflow (Enterprise Content Management Solution). As part of its Content Management Service offering, Quintagroup works in a close cooperation with clients to determine the best solution most suited for their environmental and personnel requirements.
HTML code generated will have the following look:
<a href="http://quintagroup.com/">Quintagroup</a>
If now you look at view selection source of the page, you will see that the new elements were added to the HTML code - <span>:
<span class="link-external"><a href="http://quintagroup.com/">Quintagroup</a></span>
This takes place, because JavaScript is working on the site, that is also an answer to the question why the globe sign appears. If you don't want this sigh to be there - contact Plone Skin developer to solve the problem.
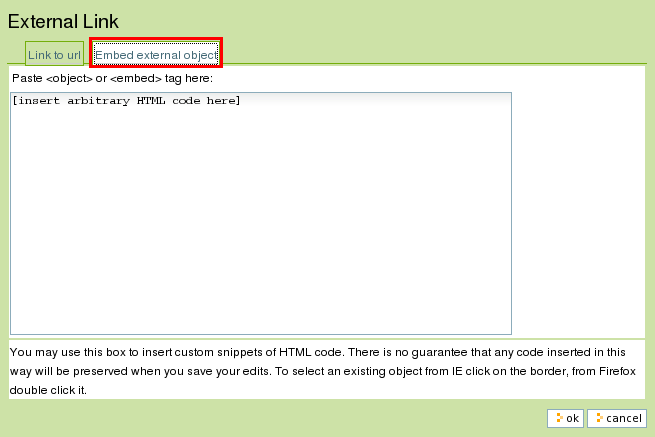
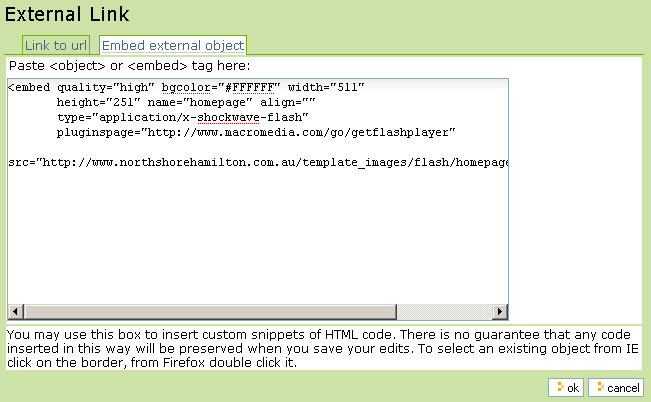
External link drawers also support linking to anchors within the remote documents (although in this case this is limited by the security model to documents within the same domain). It is also possible to embed external objects, even though there is no guarantee that any code inserted in this way will be preserved when you save your edits. You can insert <object> or <embed> tag here. Go to insert external link, choose 'Embed external object' tab:
 Let's take as an example a flash-snippet from http://www.northshorehamilton.com.au/
Let's take as an example a flash-snippet from http://www.northshorehamilton.com.au/
home page. HTML code for this part is:
<embed quality="high" bgcolor="#FFFFFF" width="511"
height="251" name="homepage" align=""
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer"
src="http://www.northshorehamilton.com.au/template_images/flash/homepage.swf"></embed>
So, I put this piece of HTML code into 'Embed external object' field:

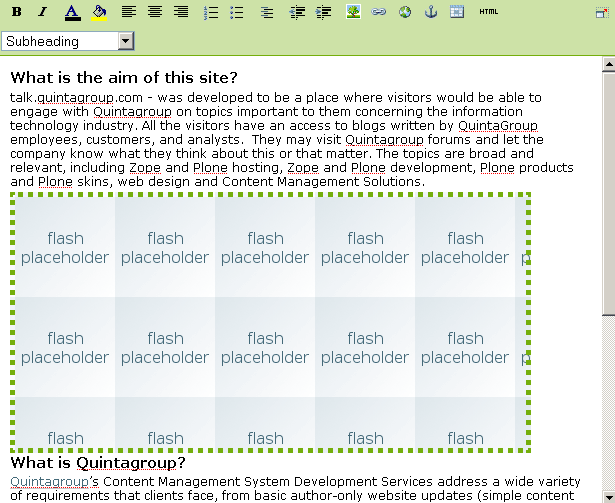
Click OK, and what you will see on the edit page is that a flash-snippet is inserted, but it is not displayed correctly yet.

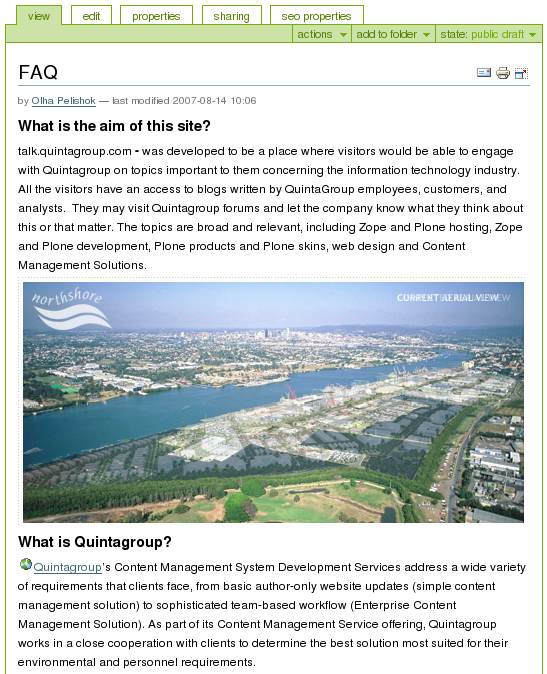
Only after saving the document you'll see the real flash-fragment inserted:






Uploading Flash Files